JavaScript之类数组对象与arguments
类数组对象
类数组对象:拥有一个length属性和若干索引属性的对象
举个例子:
1 | var array = ['name', 'age', 'sex']; |
为什么叫类数组对象呢?
我们从读写、获取长度、遍历三个方面看看这两个对象。
读写
1 | console.log(array[0]); //name |
长度
1 | console.log(array.length); // 3 |
遍历
1 | for(var i = 0, len = array.length; i < len; i++) { |
看起来就很像
那类数组对象可以使用数组的方法吗?比如:
1 | arrayLike.push('4'); |
会报错:arrayLike.push is not a function
所以还是类数组..
调用数组方法
如果类数组就是想用数组的方法怎么办呢?
既然无法直接调用,我们可以用Function.call间接调用:
1 | var arrayLike = {0: 'name', 1: 'age', 2: 'sex', length: 3 } |
类数组转数组
在上面的例子中已经提到了一种类数组转数组的方法,再补充三个:
1 | var arrayLike = {0: 'name', 1: 'age', 2: 'sex', length: 3 } |
那么为什么会讲到类数组对象呢?以及类数组有什么应用吗?
要说到类数组对象,Arguments 对象就是一个类数组对象。在客户端 JavaScript 中,一些 DOM 方法(document.getElementsByTagName()等)也返回类数组对象。
Arguments对象
接下来重点学习Arguments对象。
Arguments对象只定义在函数体中,包括了函数的参数和其他属性。在函数体中,arguments指代该函数的Arguments对象
举个例子:
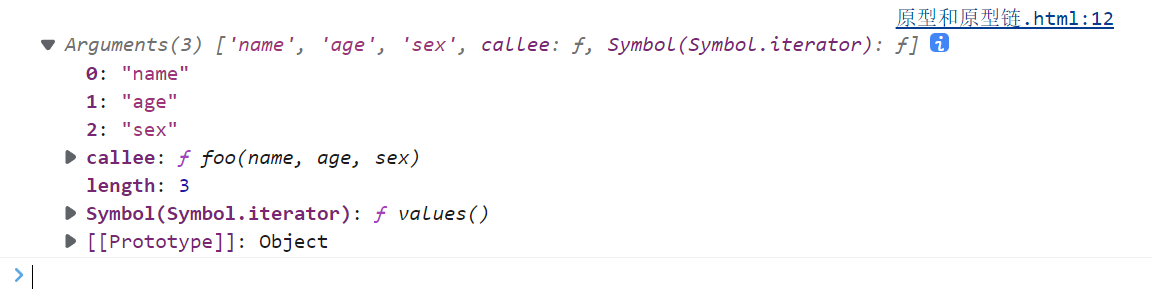
1 | function foo(name, age, sex){ |
打印结果如下:
我们可以看到除了类数组的索引属性和length属性外,还有一个callee属性,接下来一个一个学习。
length属性
Arguments对象的length属性,表示实参的长度,举个例子:
1 | function foo(b, c, d){ |
callee属性
Arguments对象的callee属性,通过它可以调用函数自身。
引入一个闭包经典面试题使用callee的解决方法:
1 | var data = []; |
接下来学习arguments对象的几个注意要点:
arguments和对应参数的绑定
1 | function foo(name, age, sex, hobbit) { |
传入的参数,实参和arguments的值会共享,当没有传入时,实参与arguments值不会共享
除此之外,以上是在非严格模式下,如果是在严格模式下,实参和arguments是不会共享的。
传递参数
将参数从一个函数传递到另一个函数
1 | // 使用apply 将 foo 的参数传递给bar |
强大的ES6
使用ES6的 … 运算符,我们可以轻松转成数组。
1 | function func(...arguments) { |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 缪克立的博客!